CSS 才是前端学习中最难的部分。 —— 我的Boss
实际场景
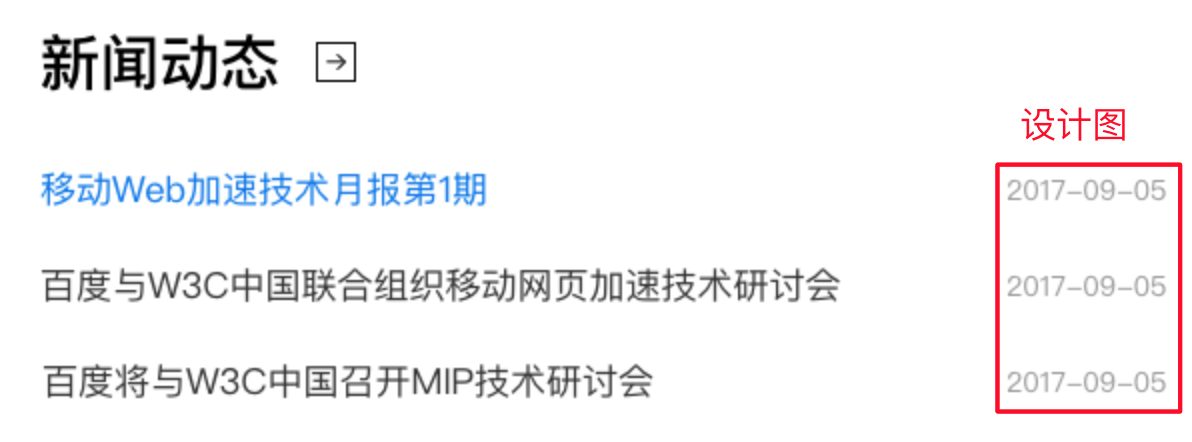
在做网页样式改版,得到了这样一个充满理想化的飞机设计稿:
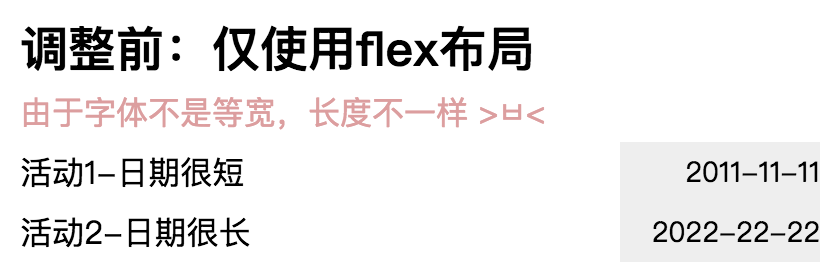
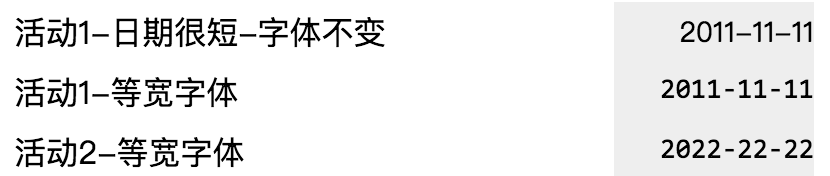
实现页面的时候,遇到了一个问题,普通字体(非等宽字体)”1”占地面积比较小,”2”占地面积比较大,效果是这样的:
经过一番调整,成功地找到了两种方案:
问题出现的原因
接下来的描述跟设计排版相关,追求解决方案的程序员朋友请到文末看demo。
两个原因:比例字体(proportional font)字符宽度不同,字间距不同。
原因1:字符宽度不同
小时候练习英文字母,同样一个本子,一行写W,一行写i,每行能塞下的字数是不一样的。
数字同理,英文字母更好举例子。找了个图,能看出 i-j-l-r-t 只占了1-2个格子,w-m 占了五个格子。
原因2:字间距不同
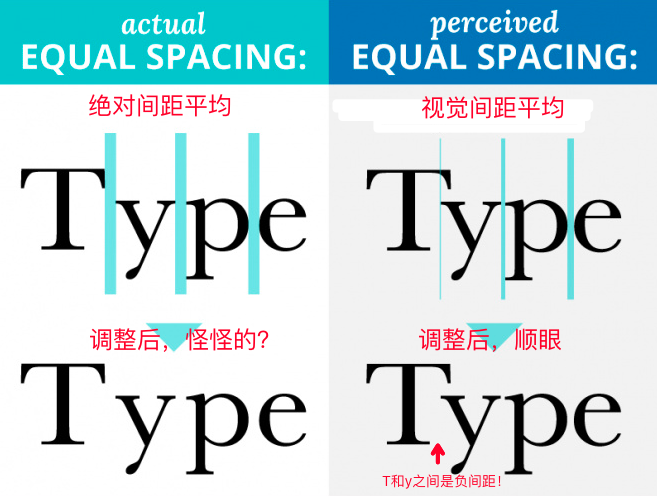
字体设计师们出于可读性考虑,在不同字符排列的时候,会调整左右间距,达到视觉上的一致性(JennyL在做设计的时候没考虑过……直接上图吧)。
解决方案(1,2,3,4)
1. 改用等宽字体
上文中说到,由于比例字体(proportional font)本身特性,导致排列不一,有没有不这么深井冰的字体呢?有哒!
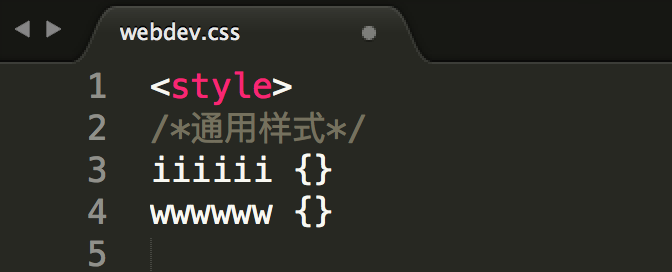
等宽字体(monospaced font)是指字符宽度相同的电脑字体,程序员代码编辑器的默认字体大都为等宽字体,有一种奇妙的秩序感:
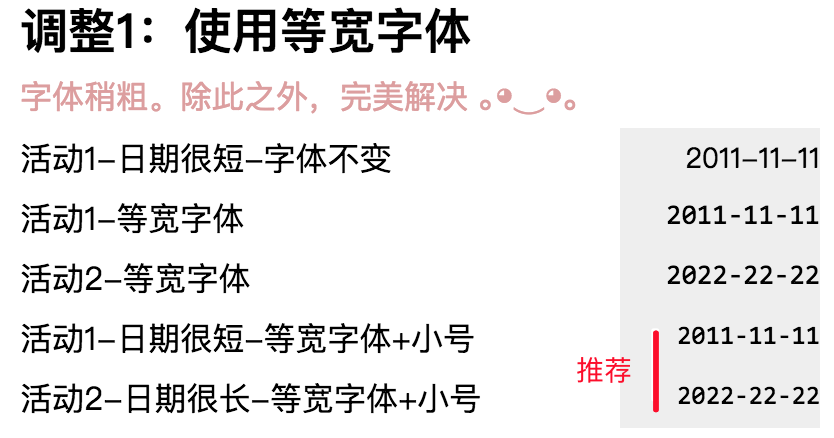
改用等宽字体后,对齐问题解决啦!但字明显变粗壮了,失去了原来的纤细感,也没有了原来“活动标题很突出,日期只是补充说明”的对比感。
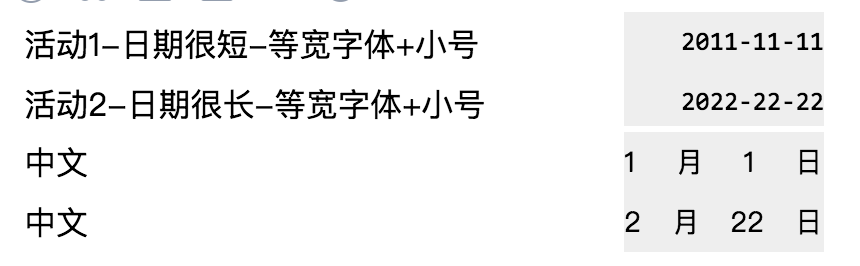
还能怎么办呢……调小一号字体吧。这样,有了完美解决方案1:
代码奉上:1
2
3
4/*调整1:使用等宽字体*/
.font .time {
font-family: consolas;
}